Tugas 4 Dasar Animasi
Created By:
Yiskaningtyas N (702012114)
Menur Yuniasih (702012120)
Ayu Kristanti (702012121)
Isma Kurniawan (702012125)
- Zoetrope
Zoetrope terdiri dari sebuah silinder dengan potongan celah secara vertikal di sisinya. Di permukaan bagian dalam dari silinder terdapat band dengan satu set gambar yang berurutan. Dengan berputarnya silinder, pengguna melihat gambar melalui celah di seberang. Scanning pada celah membuat gambar blur, dan pengguna akan melihat serangkaian gambar cepat, yang ahirnya menghasilkan ilusi gerak.
video cara kerja putar disini:
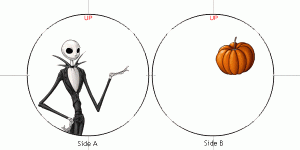
- 2. Thaumatrope
Terdiri dari disk atau kartu yang pada kedua sisinya dibuat gambar yang berkesinambungan dan diikat tali/benang di tepi nya. Saat tali/benang tersebut ditarik, maka akan terlihat ilusi dari 2 gambar tersebut menjadi 1 gambar baru yang merupakan kombinasi dari kedua gambar tersebut.
video cara kerja putar disini:
- 3. The Magic Lantern (1650)
The Magic Latern adalah sebuah awal dari pendahulu proyektor modern. Ini terdiri dari lukisan minyak tembus, lensa sederhana dan lilin atau lampu minyak. Dalam sebuah ruangan gelap, gambar akan muncul diproyeksikan ke permukaan datar yang berdekatan. Itu sering digunakan untuk memproyeksikan setan, gambar menakutkan untuk meyakinkan orang-orang bahwa mereka menyaksikan supranatural. Beberapa slide untuk lentera terkandung bagian yang bergerak yang membuat lentera ajaib contoh awal dikenal animasi diproyeksikan. Asal usul lentera sihir diperdebatkan, namun pada abad ke-15 Venesia penemu Giovanni Fontana menerbitkan sebuah ilustrasi dari sebuah perangkat yang memproyeksikan citra setan dalam bukunya Liber Instrumentorum. Yang paling awal dikenal lentera sihir yang sebenarnya biasanya dikreditkan ke Christiaan Huygens atau Athanasius Kircher .
Video Magic Lantern putar disini :
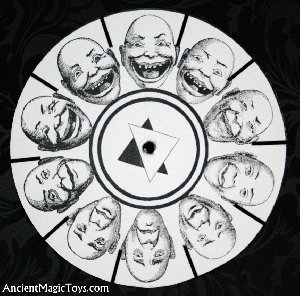
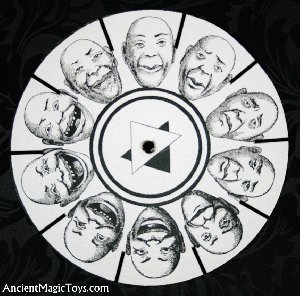
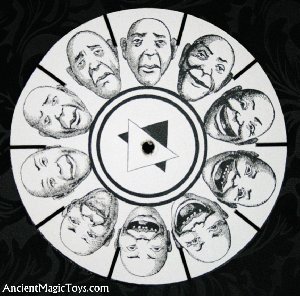
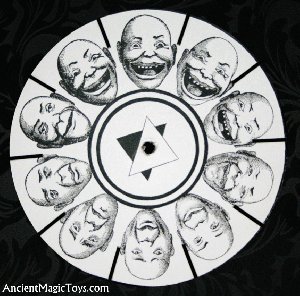
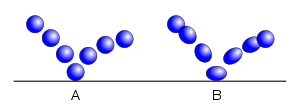
- 4. Phenakistoscope (1831)
Phenakistoscope adalah perangkat awal animasi. Ini diciptakan pada tahun 1831. Phenakistoscope ini terdiri dari sebuah disk dengan serangkaian gambar, digambar di jari-jari merata spasi sekitar pusat disk. Slot dipotong dari disk pada jari-jari yang sama dengan gambar, namun pada jarak yang berbeda dari pusat. Perangkat akan ditempatkan di depan cermin dan berputar. Sebagai phenakistoscope yang berputar, pemirsa akan terlihat melalui slot pada refleksi dari gambar yang hanya akan menjadi terlihat saat slot melewati mata pemirsa. Hal ini menciptakan ilusi animasi.
Video Phenakistoscope putar disini :
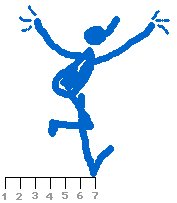
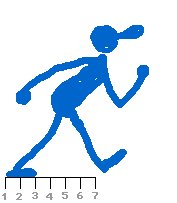
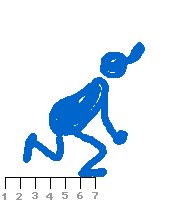
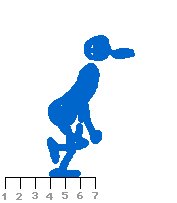
- 5. FlipBook(1868)
Flip book pertama di dunia telah dipatenkan pada tahun 1868 oleh John Barnes Linnett sebagai kineograph. Book flip hanya sebuah buku yang memiliki serial animasi gambar dicetak di dekat tepi terikat. Cara kerjanya flip book dipegang dan kemudian dengan cepat melepaskan mereka satu per satu sehingga setiap gambar dilihat dari pandangan mata untuk sejenak mengungkapkan gambar berikutnya sesaat sebelum melakukan hal yang sama. Mereka beroperasi pada prinsip yang sama seperti phenakistoscope dan zoetrope apa dengan penggantian cepat gambar dengan orang lain, tetapi mereka menciptakan ilusi tanpa alat pengatur cahaya berkedip-kedip sebagai celah yang ada dalam perangkat sebelumnya. Mereka melakukannya karena fakta sederhana bahwa fisiologis mata bisa fokus pada objek lebih mudah dari pada diam yang bergerak. Flip book yang lebih sering dikutip sebagai inspirasi oleh pembuat film animasi awal dari perangkat dibahas sebelumnya yang tidak mencapai cukup luas penonton. Dalam perangkat animasi sebelumnya gambar yang diambil dalam lingkaran yang berarti diameter lingkaran fisik terbatas betapa banyak gambar cukup bisa ditampilkan. Sementara format buku masih membawa tentang sesuatu dari batas fisik dengan panjang animasi, batas ini jauh lebih lama dibandingkan perangkat bulat. Bahkan batas ini bisa dipatahkan dengan penemuan mutoscope pada 1894. Ini terdiri dari buku flip panjang sirkuler terikat dalam sebuah kotak dengan pegangan engkol untuk membolak-balik halaman.
contoh gambar :
Video contoh Animasi Flip book:
Video contoh Animasi Flip book:
contoh
- 6. Praxinoscpoe (1877)
Praxinoscope , ditemukan oleh ilmuwan Perancis Charles-Émile Reynaud , dikombinasikan dengan desain silinder zoetrope dengan cermin tampilan phenakistoscope tersebut. Cermin yang dipasang masih di tengah ring spinning slot dan gambar sehingga gambar dapat lebih jelas terlihat tidak peduli apa radius perangkat. Reynaud juga mengembangkan versi yang lebih besar dari praxinoscope yang dapat diproyeksikan ke layar, disebut Optique Théâtre .
Contoh Gambar :
Contoh Video Praxinoscope :
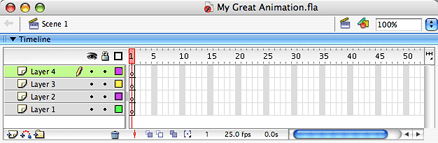
1. Cel animation
- Berdasarkan pada perubahan yang terjadi dari satu frame ke frame berikutnya
- Digambar pada celluloid sheets (sehingga dinamakan Cel animation) yang sekarang
- Bina Nusantara digantikan oleh layer-layer digital
- Path animation
- Menggerakkan obyek di layar di sepanjang jalur yang telah ditentukan
Sumber:
Sekian.